Konvertera Base64: En Komplett Guide
Base64 är en populär kodningsmetod som används för att representera binär data i ASCII-strängformat. Detta gör det möjligt att överföra data över medier som endast stöder text, som e-post eller XML. I denna guide kommer vi att utforska vad Base64 är, hur det fungerar, och hur du kan konvertera data till och från Base64.
Vad är Base64?
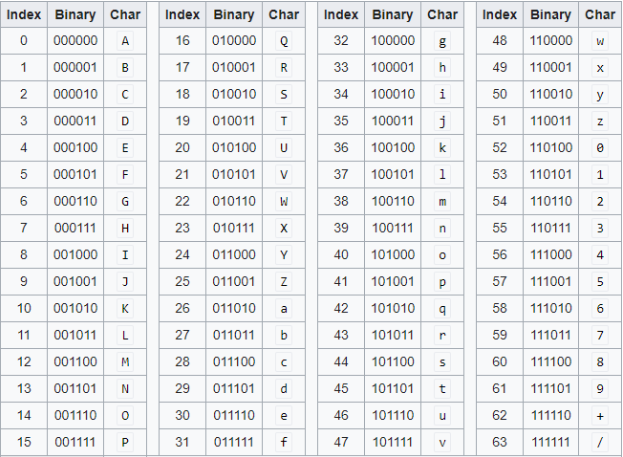
Base64 är en kodningsschema som används för att representera binär data i en ASCII-strängrepresentation. Det används ofta för att bädda in bilder eller andra binära filer i textbaserade format. Base64 använder 64 tecken (A-Z, a-z, 0-9, + och /) för att representera data. Tecknet ’=’ används för att fylla ut strängen till en jämn längd.
Varför Använder vi Base64?
- Överföring av binär data över textbaserade medier.
- Inbäddning av bilder och andra filer i HTML och CSS.
- Lagring av data i textbaserade konfigurationsfiler.
- Autentisering och lagring av lösenord (även om andra, säkrare metoder rekommenderas).

Hur Konverterar man till Base64?
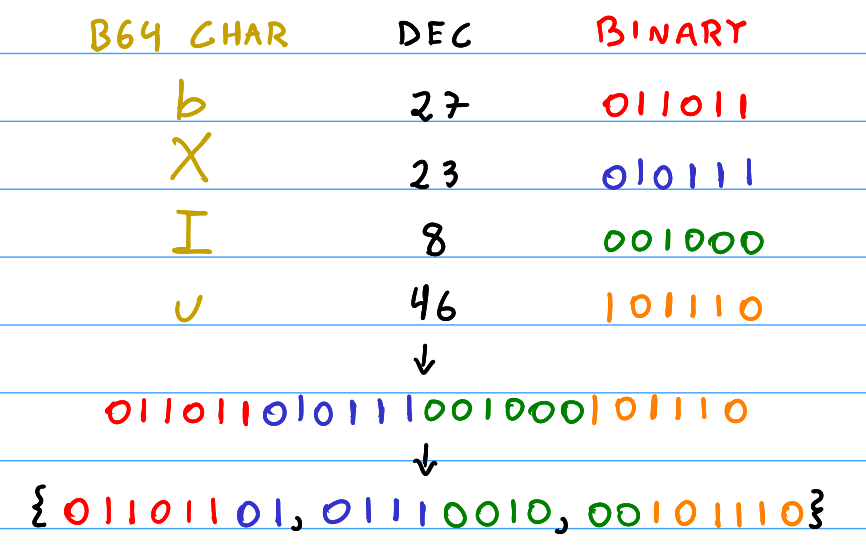
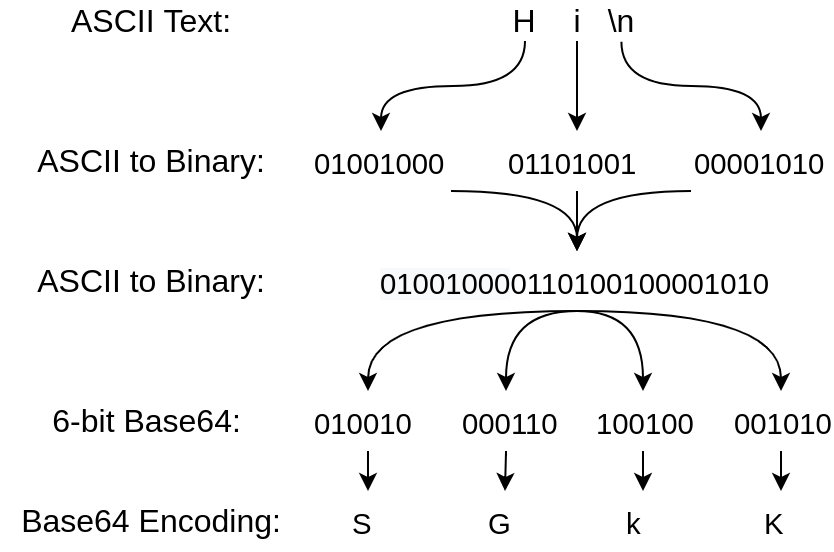
Konverteringen till Base64 involverar att dela upp den binära datan i 6-bitars segment och sedan omvandla dessa segment till motsvarande Base64-tecken. Här är ett exempel på hur du kan konvertera en sträng till Base64 i JavaScript:

function encodeBase64(str) { return btoa(str); }
let originalString = ”Hello, World!”; let base64String = encodeBase64(originalString); console.log(base64String); // Outputs: SGVsbG8sIFdvcmxkIQ==
Hur Avkodar man Base64?
Avkodning av Base64 är processen att konvertera tillbaka en Base64-sträng till dess ursprungliga binära data. Här är ett exempel på hur du avkodar en Base64-sträng i JavaScript:
function decodeBase64(base64Str) { return atob(base64Str); }
let encodedString = ”SGVsbG8sIFdvcmxkIQ==”; let decodedString = decodeBase64(encodedString); console.log(decodedString); // Outputs: Hello, World!
Praktiska Användningsområden

Bilder i HTML och CSS

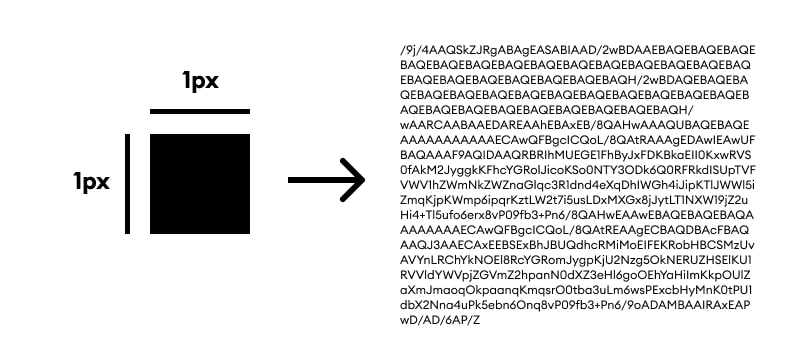
Base64 används ofta för att bädda in små bilder direkt i HTML- eller CSS-kod. Detta minskar antalet HTTP-förfrågningar och förbättrar laddningstiden för webbsidor. Exempel:
<img src=”data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==” alt=”Liten bild”>
Filkonvertering Onlineverktyg
Det finns många onlineverktyg som låter dig konvertera filer till Base64 och vice versa. Dessa verktyg är användbara för snabba konverteringar utan att behöva skriva kod.
Avancerade Konverteringstekniker

För mer avancerade användningsområden kan du behöva hantera större filer eller specifika datatyper. I dessa fall kan du använda bibliotek och verktyg som är optimerade för prestanda och effektivitet.
Python Exempel
import base64
with open(”image.png”, ”rb”) as image_file: encoded_string = base64.b64encode(image_file.read()) print(encoded_string)
decoded_string = base64.b64decode(encoded_string) with open(”decoded_image.png”, ”wb”) as decoded_file: decoded_file.write(decoded_string)

Slutsats
Att förstå och kunna konvertera Base64 är en värdefull färdighet för alla som arbetar med webbutveckling, programmering eller datahantering. Genom att använda de tekniker och exempel som presenteras i denna guide kan du effektivt hantera binär data i textbaserade format.